
ख़ुद बनाएं अपनी वेबसाइट – स्टेप बाय स्टेप
स्टेप बाय स्टेप वेबसाइट कैसे बनाएं?
इस ट्यूटोरियल में हम आपको “वेबसाइट कैसे बनाएं” सीखने के लिए सभी आवश्यक चीजों के बारे में बताएगें.
इस वर्डप्रेस ट्यूटोरियल में आपको वर्डप्रेस के साथ एक वेबसाइट बनाने के लिए भी जरूरी चीजे मिलेगीं. साथ ही इंस्टालेशन से लेकर डाटा बैकअप तक की पूरी जानकारी इसमें शामिल है.
वर्डप्रेस की शुरुआत 27 मई 2003 को हुई. इसके संस्थापक मैट मुलेनवेग और माइक लिटिल हैं (Matt Mullenweg and Mike Little).
वर्डप्रेस को PHP और MySQL प्रोग्रामिंग भाषाओं पर आधारित एक ऑनलाइन, ओपन सोर्स साइट बिल्डिंग टूल के रूप में संदर्भित किया जा सकता है. और अच्छे शब्दों में इसे कंटेंट मैनेजमेंट सिस्टम (CMS) कहा जाता है.
जब वर्डप्रेस पहली बार लॉन्च किया गया था तो इसके कई यूजर्स थे लेकिन समय के साथ यह दुनिया में सबसे बड़ा और सबसे लोकप्रिय सीएमएस (CMS) बन गया. आज वर्डप्रेस 75 मिलियन से अधिक वेबसाइटों को रन कर रहा है.
वर्डप्रेस (WordPress) इतना लोकप्रिय क्यों है?

वर्डप्रेस (WordPress) की मदद से आप साधारण ब्लॉग, व्यक्तिगत वेबसाइट ईशॉप, सूचना पर आधारित जॉब बोर्ड तक किसी भी प्रकार की वेबसाइट बना सकते हैं.
इसके साथ ही अन्य कारण यह भी है कि वर्डप्रेस पूरी तरह से PHP और MySQL के साथ सभी होस्टिंग प्लेटफॉर्म को सपोर्ट करता है. इसके साथ ही यह सीएमएस लगातार नए संस्करणों के साथ अपडेट होता है; जिससे साईट की सिक्यूरिटी इम्प्रूव होने के साथ इसमें नए फीचर जोड़े जाते हैं और वेबसाइट के परफॉरमेंस में सुधार होता है.
- यदि आप अपनी खुद की वेबसाइट बनाना जानते हैं, तो आप वेब डेवलपर्स और डिजाइनरों पर पैसा खर्च करने के बजाये बहुत सा पैसा बचाएंगे.
- साथ ही बिना किसी प्रोग्रामर की सहायता के अपनी वेबसाइट पर नई चीजें डाल सकते हैं या खुद ही उसे अपडेट कर सकते हैं .
- इसके अलावा आप प्रभावी रूप से अपने प्रतिद्वंदियों से आगे रहेंगे, क्योंकि जब वे डेवलपर्स से परामर्श कर रहे होंगे, तो आप ज्यादातर चीजों को स्वयं बनाने में सक्षम होंगे.
यहां आप सीख सकते हैं कि खुद से एक वेबसाइट कैसे बनाएं? और फिर अपने व्यवसाय या प्रोजेक्ट के लिए कुछ बेहतरीन बनाया जाए.
DIY “Do it yourself” (“DIY“) दृष्टिकोण (कोई कोडिंग कौशल की आवश्यकता नहीं) जो हम यहां प्रस्तुत कर रहे हैं वह अविश्वसनीय रूप से आपके बजट के अनुकूल है. आप अपनी वेबसाइट को लगभग 3000.00 रुपए प्रतिवर्ष के खर्च पर बना सकते हैं और चला सकते हैं.
वर्डप्रेस के द्वारा आप कैसे स्वयं की वेबसाइट बनायें? यहाँ पर step by step हम आपको सिखायेंगे. जिससे आप मात्र एक घंटे में अपनी वेबसाइट बना सकते हैं.
- अपनी साइट के लिए एक डोमेन नाम (Domain Name) खोजें.
- वेब होस्टिंग खरीदने के लिए साइन अप करें (हम Bluehost वेब होस्टिंग खरीदने की सलाह देते हैं).
- Bluehost इंटरफ़ेस के माध्यम से WordPress इनस्टॉल करें.
- ब्लूहोस्ट ऑनबोर्डिंग से एक मुफ़्त वर्डप्रेस थीम (Free WordPress Theme) चुनें.
- कुछ वर्डप्रेस प्लग-इन (WordPress Plugin) इनस्टॉल करें जो आपकी साइट को बनाने और बढ़ाने में आपकी मदद करेंगे.
- अपनी वेबसाइट पर पेज और पोस्ट लिखना शुरू करें.
जब आप वेब होस्टिंग खरीदने के लिए तैयार हों, तो यह सुनिश्चित करें कि आप यदि इस पेज पर दिए गए ब्लूहोस्ट लिंक का उपयोग करते हैं, तो चूंकि वे एफिलिएट लिंक हैं, हम एक छोटा सा कमीशन प्राप्त करते हैं.
वर्डप्रेस पर वेबसाइट बनाना शुरू करें (Step by Step Process to create a Website using WordPress)
हम आगे क्या करने जा रहे हैं, इसकी जानकारी यहां दी गई है. हम जहां भी संभव हो पैसे बचाने की कोशिश करेंगे. संक्षेप में, इस गाइड के अंत में आप खुद से एक वेबसाइट बना चुके होंगे.
- वर्डप्रेस को अपनी वेबसाइट प्लेटफॉर्म के रूप में क्यों चुनें?
- अपनी वेबसाइट के लिए नाम कैसे चुनें? डोमेन और वेब होस्टिंग कैसे खरीदें?
- WordPress यूज़र इंटरफ़ेस के बारे में समझें
- अपनी वेबसाइट के लिए एक थीम (डिज़ाइन) चुनें
- अपनी वेबसाइट की क्षमताओं को बढ़ाने के लिए प्लगइन्स इनस्टॉल कैसे करें?
- होम पेज बनायें
- एक वेबसाइट शुरू करने पर विचार करें
- अपनी साइट में मेनू जोड़ें
Step 1: वर्डप्रेस (WordPress) को अपनी वेबसाइट क्रिएशन प्लेटफॉर्म के रूप में चुनें
वास्तव में, कई वेबसाइट प्लेटफ़ॉर्म हैं जिनका उपयोग आप वेबसाइट बनाते समय कर सकते हैं – इन्हें आमतौर पर Content Management System (CMS) कहा जाता है.
CMS में आपको कुछ आसान टूल मिलते है, जिनसे आप बिना कोडिंग के अपनी साइट को सुधार सकें. आप मूल रूप से नए पेज या डाक्यूमेंट्स बनाते हैं, और फिर उन्हें वेब पर प्रकाशित या पब्लिश करते हैं.
आज कई तरह के CMS उपलब्ध हैं जिनके द्वारा आवश्यकता के अनुसार वेबसाइट डिजाईन की जा सकती है. विकिपीडिया द्वारा CMS की एक लिस्ट बनायीं गयी है जिसमें 100 से ज्यादा CMS समाहित हैं. इन सबमे सबसे सरल और सबसे अच्छा एक ही CMS है – वर्डप्रेस.
सीएमएस क्या है? What is CMS?
सीएमएस एक कटेंट मैनेजमेंट सिस्टम (Content Management System) है या यह कहें कि सीएमएस डिजिटल कटेंट बनाने, सुधरने और पब्लिश करने की क्षमता वाला एक एप्लीकेशन है. अधिकतर यह कई यूजर्स को भी सपोर्ट करता है जिससे वे सभी एक साथ वेबसाइट पर काम कर सकते हैं.
उदाहरण के लिए, वर्डप्रेस में कई एडमिनिस्ट्रेटिव यूजर्स बनाना संभव है. हर एक के पास अपने अलग-अलग अधिकार हैं. कटेंट मैनेजमेंट सिस्टम में टेक्स्ट और फॉर्मेटिंग फीचर्स, वीडियो, फ़ोटो, ऑडियो, मेप या फिर आपका कोड अपलोड करने की भी क्षमता होती है.
इस कटेंट सिस्टम मैनेजमेंट को दो प्रमुख कम्पोनेंट्स हैं –
कटेंट मैनेजमेंट एप्लीकेशन (CMA)…(CMA) को ग्राफिकल यूजर इंटरफेस (GUI) के रूप में संदर्भित किया जा सकता है जो यूज़र को एचटीएमएल (HTML) या प्रोग्रामिंग भाषाओं के अलावा यूजर्स कटेंट बनाने, मोडिफाय करने, हटाने, पब्लिश करने की अनुमति देता है.
कंटेंट डिलीवरी एप्लीकेशन (CDA)… (CDA) का काम बैक एंड सेवाओं के लिए होता है. जो सीएमए में होने के बाद कंटेंट को मैनेज और डिलीवर करती है.
दुनिया में तीन सबसे लोकप्रिय कंटेंट मैनेजमेंट सिस्टम वर्डप्रेस, जूमला (Joomla) और ड्रुपल (Drupal) हैं.
WordPress.com और WordPress.org
WordPress.com और WordPress.org, वर्डप्रेससाइट को होस्ट करने के दो तरीके हैं.
इन दो तरीकों के साथ जो भिन्नता होती है वह साइज है. WordPress.org का लोकल यूज़ करके आप स्क्रिप्ट को फ्री डाउनलोड (Free Download) कर सकते हैं और इसे लोकल मशीन या होस्टिंग प्रोवाइडर (जैसे Hostgator) के साथ आप खुद होस्ट कर सकते हैं.
दूसरी ओर WordPress.com आपके लिए साइट को होस्ट करके उसका ध्यान रखता है. आपको वेब सर्वर को मैनेज करने या होस्टिंग के लिए पेमेंट कर सॉफ़्टवेयर डाउनलोड करने की जरूरत नहीं है, पर आपकी साइट पर अनचाहे विज्ञापन दिखाए जाएगें.
WordPress.org और WordPress.com दोनों के कुछ फायदे और कुछ नुकसान हैं.
यदि आप अपनी स्वयं की होस्टिंग या वेब सर्वर को मैनेज करने के इक्छुक नहीं हैं, तो WordPress.com को चुन सकते हैं. यह मुफ़्त है और इसे जल्दी सेटअप किया जा सकता है. आपकी साइट को कस्टमाइज करने के लिए आपके पास विभिन्न सुविधाएँ और विकल्प भी होंगे.
हालाँकि इसमें कुछ कमियाँ है. आपकी वेबसाइट के URL में wordpress.com शामिल होगा और आप कस्टम थीम या प्लगइन्स अपलोड नहीं कर पाएंगे.
आपकी साइट के PHP कोड को एडिट या मॉडिफाई करने की जरूरत नहीं होगी.

आपके पास अपनी वर्डप्रेस फाइलों, डेटाबेस और कोड तक भी पहुंच होगी; जिसका अर्थ है कि आप इसे अपनी पसंद के अनुसार बदलने में सक्षम होंगे. सबसे ज्यादा पसंद की जाने वाली वर्डप्रेस साइटें सेल्फ होस्ट की जाती हैं. क्योंकि यह अधिक फ्लेक्सिबल होती हैं और कस्टम फंक्शनलिटी, कोड और डिज़ाइन को लागू करने की सुविधा प्रदान करती है.
WordPress की अन्य विशेषताएं हैं
- वर्डप्रेस ओपन सोर्स है
- वर्डप्रेस फ्री है
- वर्डप्रेस वेबसाइट बनाने के लिए एक अच्छा DIY (Do it Yourself) समाधान है
- वर्डप्रेस बहुमुखी है – किसी भी प्रकार की वेबसाइट चला सकता है
- यह तेज़, अनुकूलित और सुरक्षित है
- एसईओ (SEO – Search Engine Optimization) के अनुकूल यूआरएल (URL)
- ऑनलाइन सपोर्ट और कम्युनिटी
- यूजर्स और ग्रुप फंक्शन्स
- विभिन्न टेम्पलेट और डिज़ाइन (Template and Design)
- इंस्टालेशन विजार्ड (Installation Wizard) और अपग्रेड (Upgrade) / अपडेट (Update)
यदि आप WordPress.org वेबसाइट पर जाते हैं तो आप इसे Download कर सकते हैं.
Step 2: अपनी वेबसाइट लिए एक नाम चुनें, एक डोमेन और होस्टिंग खरीदें
जब वर्डप्रेस पर वेबसाइट बनाना सीखते हैं, तो डोमेन (domain) का नाम चुनना पूरी प्रक्रिया का सबसे मजेदार पहलू है. अपनी वेबसाइट के लिए आप मनपसंद डोमेन नेम चुन सकते हैं. यहां आपको पूरी आजादी है. आप अपनी वेबसाइट के लिए कोई भी नाम चुन सकते हैं. यद्यपि! अभी भी कुछ चीजें हैं जिन्हें आपको समझना होगा.
सबसे पहले यह की वेब पर लगभग 2 बिलियन (!) वेबसाइटें ऑनलाइन हैं (इस लेख को लिखते समय). मतलब, आपका अलग बना रहना काफी चुनौतीपूर्ण हो सकता है. आप अपनी वेबसाइट का नाम या डोमेन का नाम आपकी संस्था के नाम के अनुसार पसंद कर सकते हैं.
संक्षेप में, एक अच्छे डोमेन नाम में नीचे लिखे गुण होना चाहिए:
- ब्रांड करने योग्य – कुछ अलग लगने वाला, जैसा बाजार में और कुछ नहीं है
- याद रखना में आसान – छोटा – छोटे डोमेन नाम जल्दी याद हो जाते हैं.
- टाइप करने में सरल – लोगों को यह न सोचना पड़े आपकी साइट का नाम कैसे लिखा जाए. उदाहरण के लिए वेबसाइट के मेटर से सम्बंधित कीवर्ड – अगर आप कंप्यूटर के व्यवसाय से जुड़े हैं या कंप्यूटर शिक्षा से सम्बंधित आर्टिकल लोखना चाहते हैं तो तो साइट के नाम पर कहीं न कहीं “कंप्यूटर” होना अच्छा होगा.
नीचे दिए हुए लिंक से आप पता लगा सकते हैं की आपने पसंद का डोमेन नाम उपलब्ध है या नहीं –
Check domain name availability
a) पसंदीदा डोमेन नाम और होस्टिंग खरीदना (Buy a Domain and Hosting to Create your blog)
✔नोट. होस्टिंग पैकेज खरीदने जैसी चीजें सुनने में डराने वाली लग सकती हैं, वास्तव में चिंता की कोई बात नहीं है. हम यहां जो बता रहे हैं वह काफी सरल है और इसके लिए आपको कोई भारी-भरकम तकनीकी ज्ञान की आवश्यकता नहीं है.
वेब होस्टिंग क्या है? What is Webhosting?
वेब होस्टिंग (उर्फ वेब सर्वर / Web Server) कुछ ऐसा है, जिसके बिना कोई वेबसाइट नहीं रह सकती है. यह वह स्थान है जहाँ आपकी वेबसाइट रखी जाती है और विज़िटर द्वारा पहुँचने की प्रतीक्षा करती है. आम धारणा के विपरीत, वेबसाइटें “सिर्फ इंटरनेट पर” या “Google पर” नहीं हैं.
इसके बजाय, वे वेब सर्वर – वेब होस्टिंग सेटअप पर रखी जाती हैं – और फिर वहां से सभी विज़िटर्स को सेवा प्रदान करती हैं. अपनी वेबसाइट को ऑनलाइन रखने के लिए, आपको वेब होस्टिंग कंपनी से सर्वर स्पेस किराए पर लेना होगा.
यह सब सुनने में जितना आसान लगता है, उससे भी कहीं अधिक सरल है. यहां सैकड़ों कंपनियां हैं जो कि आप के लिए एक नया डोमेन नाम रजिस्टर कर सकते हैं. साथ ही उतनी ही कंपनियों हैं जो कि आप को एक होस्टिंग पैकेज बेच सकते हैं.
लेकिन खुद के लिए चीजों को कठिन न करें और इसके बजाय एक ही कंपनी से सब कुछ एक बार में खरीदें.
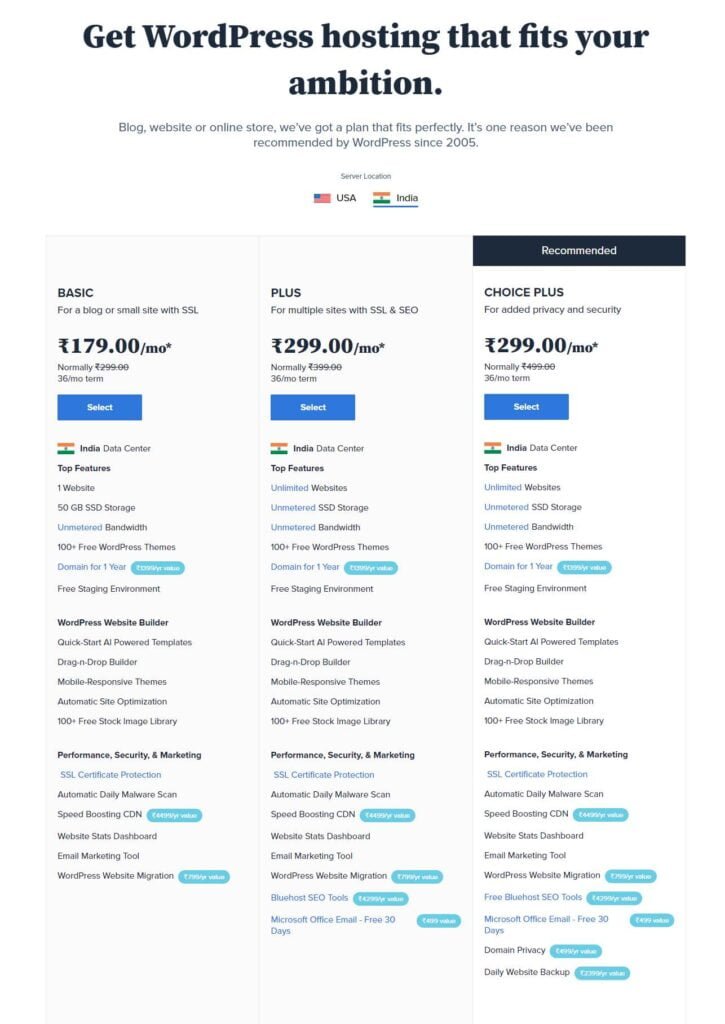
हम Bluehost का उपयोग करने जा रहे हैं. इसके कुछ कारण हैं- WordPress विश्वसनीयता और विशेषज्ञता के लिए 2005 से सीधे WordPress.org द्वारा Bluehost की सिफारिश की गई है. जब आप Bluehost के साथ एक वेब होस्टिंग खाता बनाते हैं, तो वे स्वचालित रूप से आपके नए खाते में WordPress का नवीनतम और सबसे सुरक्षित संस्करण इनस्टॉल करते हैं. वे आपकी वेबसाइट के लिए सही लुक और फील खोजने के लिए सैकड़ों मुफ्त और प्रीमियम थीम और प्लगइन्स तक पहुंच प्रदान करते हैं.
- Bluehost एक प्रतिष्ठित वेब होस्ट है जो वर्डप्रेस (WordPress) के लिए अनुकूलित है और यह सुनिश्चित करती है कि आपकी वेबसाइट बिना किसी परेशानी के संचालित हो
- यह आधिकारिक org वेबसाइट पर अनुशंसित कुछ कंपनियों में से एक है
- यह सस्ता है (₹ 179.00/- माह से)*
- इसका उपयोग करना आसान है और शुरुआत करने के लिए अनुकूल है
- आपको मुफ्त में एक डोमेन नाम मिलता है (Free Domain Name)
आगे क्या करना है?
- हम ब्लूहोस्ट की वेबसाइट पर जाने वाले हैं अपनी वेबसाइट के लिए एक होस्टिंग प्लान लेने जा रहे हैं.
- ब्लूहोस्ट के साथ हम एक डोमेन नाम भी पंजीकृत करने जा रहे हैं (डोमेन मुफ्त है).
- अपने नए होस्टिंग सेटअप पर हम वर्डप्रेस के एक clean version को इनस्टॉल करने और कॉन्फ़िगर करने के लिए ब्लूहोस्ट को बताने जा रहे हैं.
- अंत में हम एक चालू वर्डप्रेस वेबसाइट के साथ बाहर निकलेंगे!
आइए शुरू करें –
सबसे पहले, Bluehost पर जाने के लिए यहाँ क्लिक करें. आने वाले पेज पर, “Get Started” बटन पर क्लिक करें.
अधिकतर मामलों में यदि आप एक नई साइट लॉन्च कर रहे हैं, तो सबसे सस्ता प्लान – जिसे बेसिक कहा जाता है, पर्याप्त होगा. यह केवल ₹179.00* माह से है.

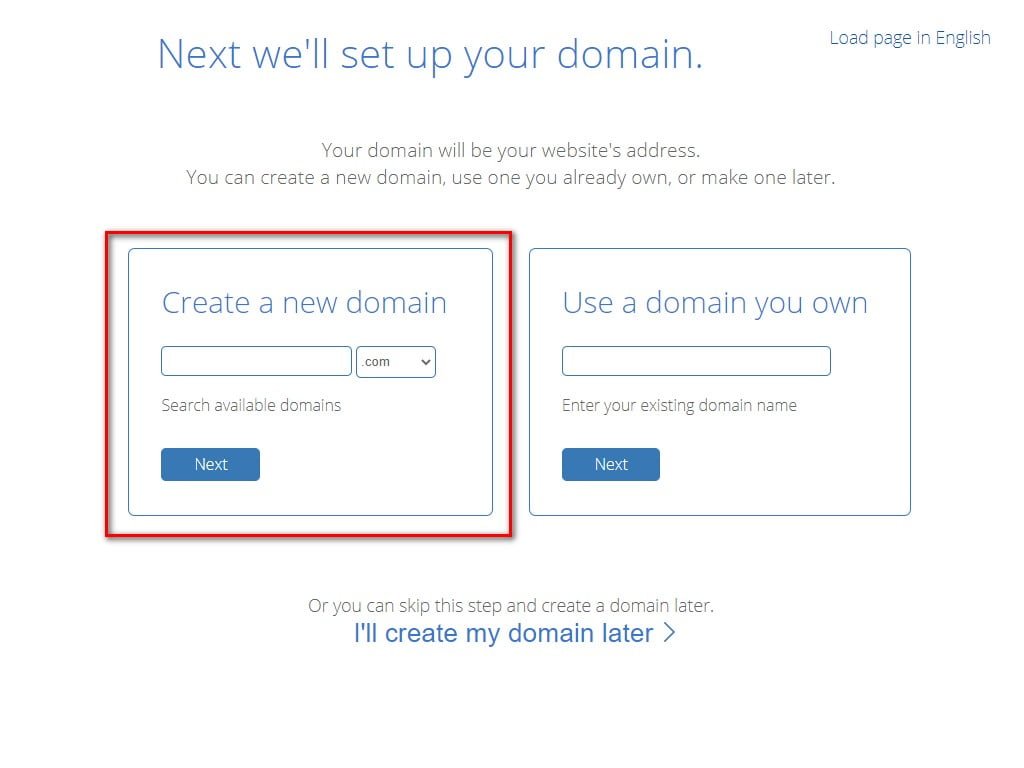
अगले step में, उस domain name को प्रविष्ट करेंगे जिसे आपने अपनी साइट के लिए खरीदने का निर्णय लिया है:

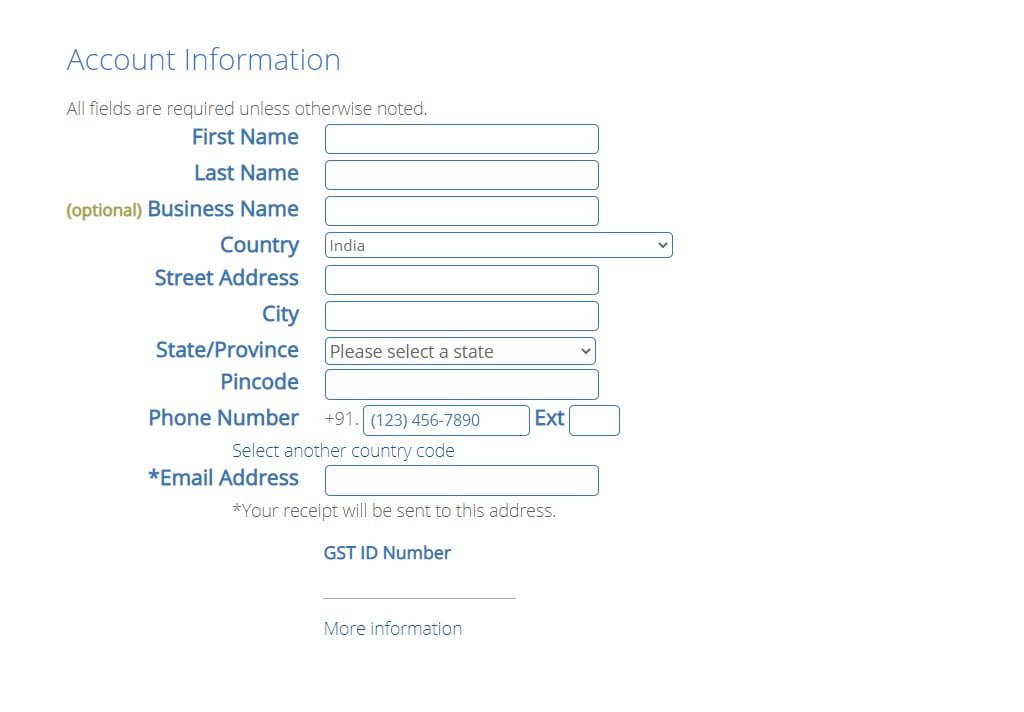
अगला, अपना व्यक्तिगत डेटा प्रदान करें:

जारी रखने से पहले, आपके द्वारा चुने गए होस्टिंग सेटअप के मापदंडों की जांच करना और पुष्टि करना अच्छा है. यह पैकेज इनफार्मेशन के अंतर्गत पाया जा सकता है:

यहां पर, आप “SUBMIT” पर क्लिक कर सकते हैं और अपनी खरीद को अंतिम रूप दे सकते हैं.
b) ब्लूहोस्ट को यह निर्देश देना की वो आपके लिए वर्डप्रेस इंस्टॉल करे
चूंकि अब जब आपने Bluehost पर साइन अप कर लिया है और आपके होस्टिंग सेटअप होने के लिए तैयार कर दिया है, तो सिर्फ एकमात्र चीज बची है जो है वर्डप्रेस.
जब आपने इतना कुछ खुद से कर लिया है तो सिर्फ वर्डप्रेस (WordPress) का इंस्टालेशन बचता है; वो भी आप स्वयं कर सकते है; देखते हैं कैसे-
जैसे ही आप Bluehost के साथ साइन-अप प्रक्रिया पूरी करते हैं, आपको Bluehost के सपोर्ट से एक ईमेल प्राप्त होता है जिसमें अपने अकाउंट प्रोफ़ाइल में लॉग इन करने और अपनी साइट पर काम करना शुरू करने के बारे में कुछ विवरण होते हैं.
एक बार जब आप लॉग इन कर लेते हैं, तो Bluehost आपको एक आसान विज़ार्ड दिखाएगा जो आपको अपने होस्टिंग सेटअप पर वर्डप्रेस को इनस्टॉल करने की प्रक्रिया बताएगा.
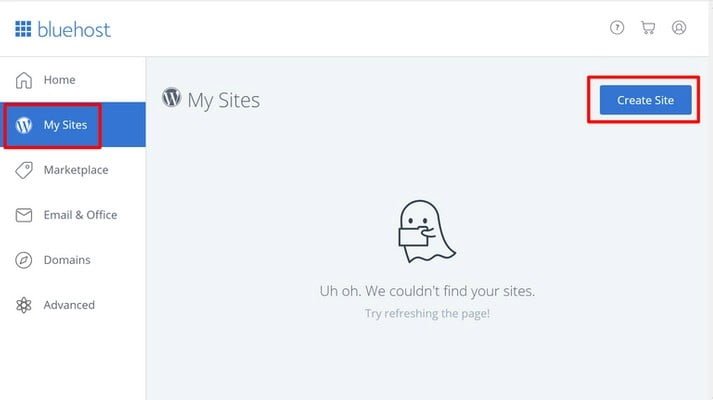
वैकल्पिक रूप से, आप My Sites वाले सेक्शन पर जाकर और Create Site बटन पर क्लिक कर वर्डप्रेस install कर सकते हैं:

आपके लिए वर्डप्रेस को स्थापित करने के लिए Bluehost आपसे आपकी नई साइट का नाम और User name / Password रखने को बोलेगा जिससे आप वर्डप्रेस को मैनेज करते समय उपयोग करना चाहते हैं. एक बार जब आप विज़ार्ड पूरा कर लेते हैं, तो आपकी साइट स्थापित हो जाती है.
Step 3: वर्डप्रेस यूआई से परिचय
यदि आप www.YOURDOMAIN.com/wp-admin/ पर जाते हैं तो आप अपने वर्डप्रेस यूजर पैनल में लॉग इन कर सकते हैं. यह URL आपको लॉगिन स्क्रीन पर डॉयरेक्ट ले जाएगा, जहां आपको करेगा जहां आपको एडमिन का नाम, पासवर्ड डालने के लिए कहेगा. याद रखें आपने वर्डप्रेस इंस्टालेशन के दौरान इन चीजों को फिल किया है. अगर आप अपना पासवर्ड भूल गए हैं, तो लॉस्ट योर पासवर्ड पर क्लिक करें.
यह आपको कुछ इस तरह से दिखाई देगा:

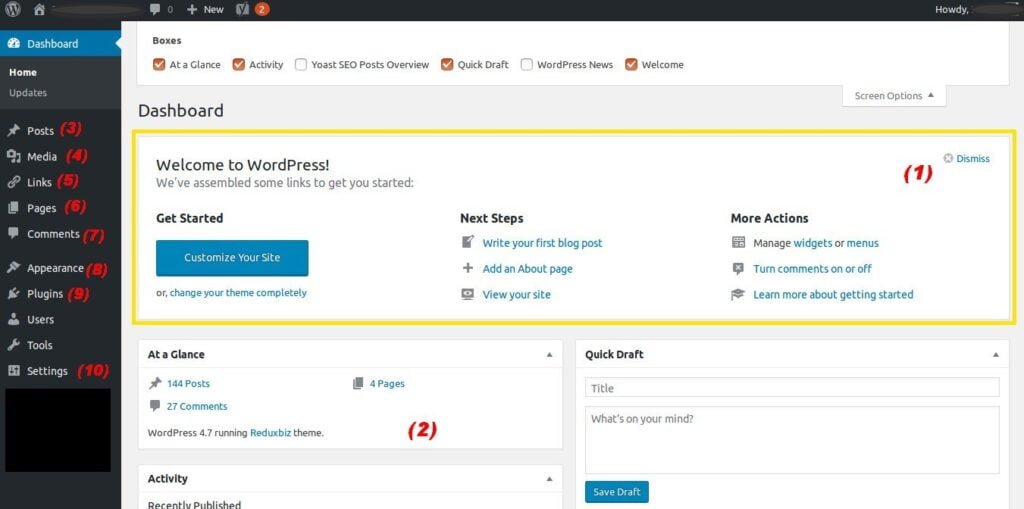
पिछले step में ब्लूहोस्ट में आपके द्वारा बनांये गए एक्सेस क्रेडेंशियल्स या यूजरनाम और पासवर्ड (ऊपर “वर्डप्रेस इंस्टॉल स्क्रीनशॉट”) का उपयोग कर लॉग इन करें. सफलतापूर्वक लॉग इन करने के बाद, आप मुख्य वर्डप्रेस इंटरफ़ेस देखेंगे:

- Welcome message – शॉर्टकट लिंक के रूप में एडमिन पैनल का सबसे महत्वपूर्ण क्षेत्र – ये आमतौर पर वेबसाइट बनाने के आपके शॉर्टकट हैं.
- आपकी साइट की वर्तमान स्थिति और उसके साथ क्या हो रहा है.
- Posts (पोस्ट्स) – ब्लॉग पोस्ट बनाने के लिए यहां जाएं.
- Media (मीडिया) – यहां images और अन्य मीडिया फ़ाइलों को अपलोड / प्रबंधित करें.
- Page (पेज) – Sub-pages बनाने के लिए यहाँ जाएँ.
- Comments (कमेंट्स) – यह वह जगह है जहाँ आप टिप्पणियों को मॉडरेट कर सकते हैं.
- Appearance (अपीयरेंस) – यहाँ अपनी साइट के डिज़ाइन को बदलें और / या कस्टमाइज़ करें कि वर्तमान डिज़ाइन पर कुछ चीजें कैसे प्रदर्शित की जाती हैं.
- Plugins (प्लगइन्स) – यहां नए प्लगइन्स इंस्टॉल करें.
- Users (यूजर्स) – उपयोगकर्ता खातों का प्रबंधन करते हैं जो वेबसाइट के व्यवस्थापक पैनल तक पहुंच सकते हैं.
- Settings (सेटिंग्स) – मुख्य सेटिंग्स.
अन्य मॉड्यूल (Other Modules)
- एट अ ग्लांस (At a Glance). इसमें यह बॉक्स आपको बताएगा कि आपके पास कितने पोस्ट, पेज और कमेंट है. साथ ही यह आपके वर्डप्रेस वर्जन (WordPress Version) और थीम (Theme) को भी बताएगा.
- एक्टीविटी बॉक्स (Activity Box). आपको अपनी नई पोस्ट और कमेंट के बारे में ज्यादा जानकारी देता है. यह सभी कमेंट की स्थिति व तुंरत में आए कमेंट की एक छोटी लिस्ट बनाकर आपको दिखाएगा.
- क्विक ड्राफ्ट बॉक्स (Quick Draft Box). इस बॉक्स में कंटेंट इंटर करने पर एक नया ब्लॉग पोस्ट शुरू होगा, पर यंहा से पब्लिश नहीं होगा. इस बॉक्स में केवल आप ब्लॉग पोस्ट के आईडिया को रख सकते हैं और उन्हें बाद में सुधार कर पोस्ट कर सकते हैं.
- वर्डप्रेस न्यूज (WordPress News) . यह मॉड्यूल नए वर्डप्रेस न्यूज दिखाता है. इनमें से प्रत्येक विंडो में छोटे तीर होते हैं जिनका उपयोग आप बॉक्स को जल्दी से छिपाने के लिए कर सकते हैं.
यहां पर कुछ बुनियादी वर्डप्रेस सेटिंग्स का ध्यान रखना अच्छा है जो आपके अनुभव को और बेहतर बनाएगा.
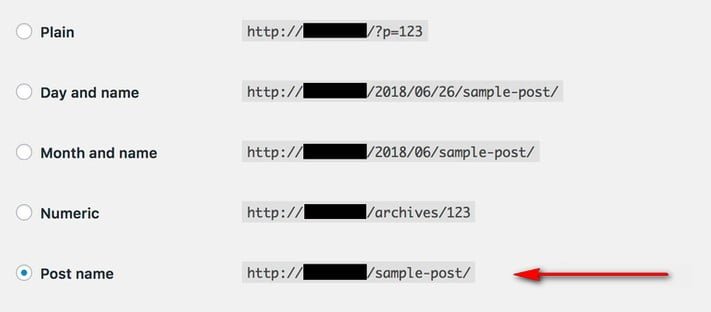
A) सेट Permalink
Permalinks यह परिभाषित करता है कि आपकी साइट के भीतर अलग-अलग वेब पेज एड्रेस या URL किस तरह से स्ट्रक्चर किये जाने हैं.
सबसे अनुकूलित या ऑप्टीमाइज़्ड स्ट्रक्चर URL में पेज का शीर्षक है. उदाहरण के लिए, आपका “about” पेज का URL इस तरह से YOURSITE.com/about के रूप में सरल दिखाई देगा. Permalinks को सही ढंग से सेट करने से आप इसे कर पाएंगे.
अपने Permalinks को सेट करने के लिए अपने WP डैशबोर्ड (WordPress Dashboard) में मुख्य साइडबार से Settings → Permalinks में जायें.
एक बार वहां, यह सेटिंग चुनें:

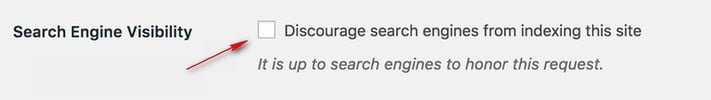
b) अपनी वेबसाइट को Public (सार्वजनिक) करना
मुझे लगता है कि आप भी यह चाहते होंगे कि Google आपकी वेबसाइट को खोजे और index करे. यह सुनिश्चित करने के लिए Settings →Reading पर जाएं, और सुनिश्चित करें कि ” Discourage search engines … ” वाले बॉक्स को uncheck किया गया है.

c) अपनी वेबसाइट का शीर्षक और टैगलाइन सेट करें
Settings → General पर जाएं और साइट शीर्षक और टैगलाइन फ़ील्ड सेट करें जैसा आप चाहते हैं.
आपकी वेबसाइट का शीर्षक और टैगलाइन पूरे साइट में विभिन्न स्थानों पर दिखाई दे सकते हैं. कुछ वर्डप्रेस थीम (WordPress Theme) होमपेज पर और एसईओ (SEO) विवरण में प्रदर्शित करते हैं – जो Google अपने रिजल्ट पेज पर आपकी वेबसाइट को सूचीबद्ध (listing) करते समय उपयोग करता है.
टैगलाइन वैकल्पिक है – यदि आप साइट के लिए टैगलाइन नहीं रखते हैं तो आप इसे खाली छोड़ सकते हैं.
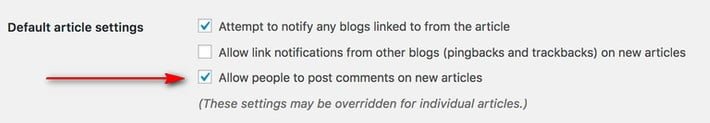
D) Comments को अनुमति दें या disable करें
आप अपनी वेबसाइट पर कमेंट्स को स्वीकार करना चाहते हैं या नहीं, यह आप पर निर्भर है.
एक तरफ, पाठकों को अपने लेखों / पृष्ठों के तहत अपनी राय और सवाल छोड़ने देना वेबसाइट के आसपास एक समुदाय के निर्माण के लिए अच्छा हो सकता है. लेकिन, दूसरी ओर, आपको स्पैम से भी निपटना होगा.
आप comments को अनुमति देने या disable करने के लिए Settings → Discussion में यह किया जा सकता है.

E) अपना टाइम ज़ोन निर्धारित करें
आप अपने देश के अनुसार अपना Time Zone सेट कर सकते हैं. इसके लिए आप Settings → General पर यह कर सकते हैं.
Step 4: कंटेंट कैसे पब्लिश करें? (How to Publish Content?)
वर्डप्रेस के साथ एक वेबसाइट बनाना एक नई पोस्ट या एक नया पेज प्रकाशित करने के साथ शुरू होता है. आपको बता दें कि एक पोस्ट और पेज में क्या अंतर है.
स्टेप 4.1: एक नई पोस्ट बनाना (Create a New Post)
वर्डप्रेस पोस्ट (WordPress Post) को categorized, tagged और archived किया जा सकता है. वर्डप्रेस पोस्ट का उपयोग टाइम सेंसिटिव मटेरियल को पब्लिश करने के लिए किया जाता है.

इसका उल्टा कुछ पेज मुख्य रूप से स्थिर, समय सीमा से बंधे हुए नहीं होते हैं जैसे about us या contact us, इनके पास कैटेगिरी या टैग नहीं हैं. इन्हें वर्डप्रेस पेज (WordPress Page) के रूप में पब्लिश किया जाता है.
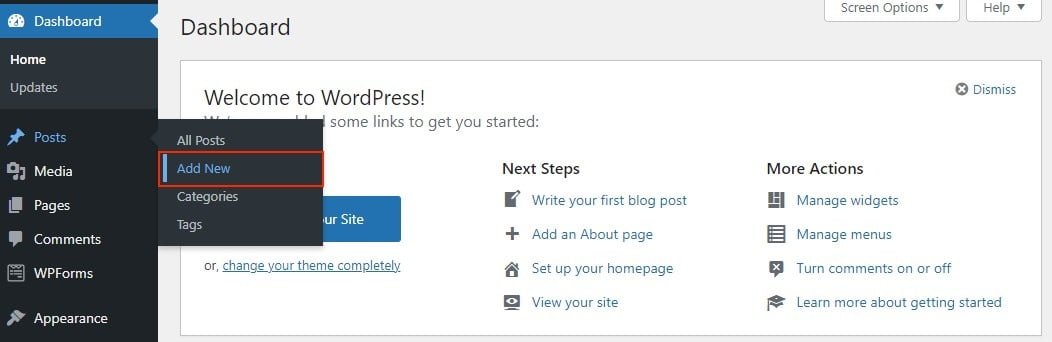
एक नया वर्डप्रेस पोस्ट बनाने के लिए Post के अंतर्गत Add New या शीर्ष टूलबार से New –> Post विकल्प चुनें.
आपको पोस्टिंग सुविधाओं के साथ एक एडिट स्क्रीन दिखाई देगी. पहली चीज जो आपको करनी चाहिए वह है अपनी पोस्ट के लिए एक शीर्षक या Title दर्ज करना.
दूसरे, नीचे दी गई फ़ील्ड में अपनी पोस्ट का कंटेंट टाइप करें. यदि आप अपने टेक्स्ट को फॉर्मेट करना चाहते हैं, तो टूलबार विकल्पों का उपयोग करें.
यह एमएस वर्ड या किसी अन्य लोकप्रिय टेक्स्ट एडिटर के समान है.
स्क्रीन के दाईं ओर, आप तथाकथित मेटा-बॉक्स (Meta Box) देख सकते हैं. प्रत्येक बॉक्स का एक विशेष कार्य होता है.
Publish– यहां आप अपनी पोस्ट का स्टेटस और विजिबिलिटी बदल सकते हैं, उसे शेड्यूल कर सकते हैं. पब्लिश बटन पर क्लिक करने से आपकी पोस्ट लाइव हो जाएगी. यदि आप पोस्ट को हटाने का निर्णय लेते हैं, तो Move to Trash बटन दबाएं.
Category- इस बॉक्स पर आप अपनी पोस्ट को किसी खास कैटेगरी को असाइन कर सकते हैं. आप नई केटेगरी + Add New Category बटन दबाकर एक बना सकते हैं.
Tags- बॉक्स नए टैग जोड़ने की अनुमति देता है.
Featured Image- यहां आप किसी पोस्ट को फीचर्ड इमेज असाइन कर सकते हैं. यह पोस्ट के शीर्ष पर दिखाई देगा (थीम के आधार पर इमेज का स्थान भिन्न हो सकता है).
Step 4.2 एक नया पेज (WordPress Page) बनाना
एक नया वर्डप्रेस पेज बनाने के लिए Page मेनू के तहत Add New या शीर्ष टूलबार से New –> Page विकल्प चुनें.
Add New page section में समान WYSIWYG टेक्स्ट संपादक है जैसे पोस्ट अनुभाग में है. इसमें टेक्स्ट इनपुट और फॉर्मेट करने की प्रक्रिया समान है.
आप यह भी देख सकते हैं कि page section में Tag और Category मेटा-बॉक्स नहीं हैं. इसके बजाय, इसमें पेज एट्रीब्यूट्स (Page Attributes) नामक एक बॉक्स होता है.
इस सेक्शन में, आप अपने पेजों का क्रम बदल सकते हैं और पैरेंट पेज सेट कर सकते हैं.
Step 5: वर्डप्रेस प्लगइन्स स्थापित करना (Installing WordPress Plugins)
वर्डप्रेस प्लगइन्स का प्राथमिक उद्देश्य वर्डप्रेस कार्यक्षमता का विस्तार करना है. बस एक प्लगइन को स्थापित और सक्रिय करके आप बिना किसी कोडिंग के वर्डप्रेस साइट पर नई सुविधाएँ जोड़ सकते हैं.
सोशल मीडिया शेयरिंग से लेकर सुरक्षा तक विभिन्न उद्देश्यों के लिए हजारों मुफ्त और सशुल्क प्लगइन्स बनाए गए हैं. आपको निश्चित रूप से एक प्लगइन मिलेगा जो आपकी आवश्यकताओं के अनुरूप है.
वर्डप्रेस प्लगइन्स इंस्टॉल करना एक शुरुआत के लिए भी एक आसान काम है. WordPress.org प्लगइन डायरेक्टरी पर फ्री और प्रीमियम प्लगइन्स उपलब्ध हैं.
थीम (Theme) की तरह, इन्हें इनबिल्ट वर्डप्रेस इंस्टालर का उपयोग करके इनस्टॉल किया जा सकता है.
वर्डप्रेस प्लगइन इनस्टॉल करने के लिए प्लगइन्स के तहत Add New बटन दबाएं और उस प्लगइन का नाम दर्ज करें जिसे आप इनस्टॉल करना चाहते हैं. इंस्टॉल को हिट करें और फिर Activate बटन प्रेस करें.
आवश्यक वर्डप्रेस प्लगइन्स (Important WordPress Plugins)
बहुत सारे वर्डप्रेस प्लगइन्स . यहाँ सही वर्डप्रेस प्लगइन्स चुनना मुश्किल हो सकता है. वास्तव में कई प्लगइन्स एक ही उद्देश्य की पूर्ति करते हैं.
Google XML Sitemap. यह प्लगइन बेहतर सर्च इंजन ऑप्टिमाइजेशन के लिए स्वचालित रूप से एक्सएमएल साइट मैप्स जेनरेट करेगा. इसका उपयोग करना आसान है और इसे डेली अपडेट करें.
Yoast SEO. वर्डप्रेस के लिए सबसे अच्छा एसईओ प्लगइन. यह आपको सर्च इंजन ऑप्टिमाइजेशन को बेहतर बनाने में मदद करेगा. मेटा टैग से लेकर सुझाव लिखने तक Yoast SEO प्लगइन में यह सब है.
Contact Form 7. सरल लेकिन बहुत पावरफुल वर्डप्रेस संपर्क फ़ॉर्म प्लगइन है. इस प्लगइन के साथ कोई संपर्क या लीड जनरेशन फॉर्म बनाएं.
Step 6: वर्डप्रेस थीम्स इंस्टॉल करना (Installing WordPress Themes)
थीम लगाकर वर्डप्रेस साइट का लुक बदला जा सकता है. यह फ्री और प्रीमियम वर्डप्रेस थीम हैं. उनमें से कुछ यूनिवर्सल हैं और किसी भी वेबसाइट पर उपयोग किए जा सकते हैं.
वर्डप्रेस ने थीम इंस्टॉलेशन को आसान बना दिया. फ्री वर्डप्रेस थीम इंस्टॉल करने में कुछ ही मिनट लगते हैं.
आगे बढ़ने के लिए. आगे सेक्शन में पहुंचे और अपनी पसंद की थीम को चुने. आप भी अपने अनुसार कलर के अनुसार सब्जेक्ट को फ़िल्टर कर सकते हैं.
थीम प्रीव्यू फीचर पर जाकर आप अपनी चुनी हुई वेबसाइट कैसी दिखती है देख सकते हैं. इससे आपका टाइम भी बचेगा. यह प्रोसेस आपको केवल फ्री और फ्रीमियम थीम के लिए जरूरी है. यदि आपने अच्छी दिखने वाली प्रीमियम थीम खरीदी है. इस दौरान थीम फ़ाइलों को मैन्युअल रूप से अपलोड करना होगा.
Appearance सेक्शन यहां पहुंचते ही आपको आपकी थीम अपलोड कर बटन प्रेस करना है. थीम की .zip फ़ाइल का सेलेक्ट करें. अपलोड करने की प्रोसेस को एक कुछ मिनट लगेगा. एक बार यह हो जाने के बाद बस थीम को एक्टिब करें.
Step 7: अपनी वेबसाइट के लिए एक थीम / डिज़ाइन चुनें
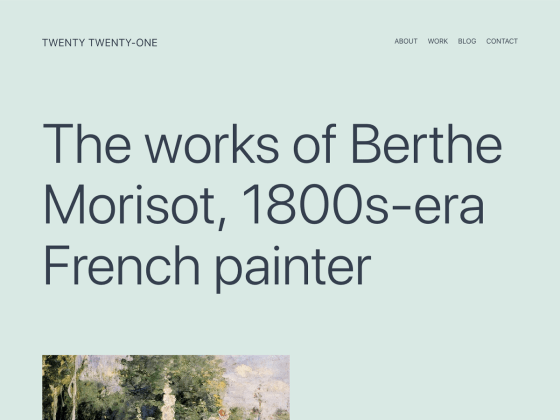
वर्डप्रेस के बारे में सबसे अच्छी बात यह है कि यह ऐसी डिजाइनों के साथ काम करता है जिन्हें बदला जा सकता है – इन डिज़ाइन को थीम (Theme) कहा जाता है.
मतलब, आप अपनी वर्डप्रेस ब्लॉग (WordPress Blog) के लुक को सिर्फ एक क्लिक से बदल सकते हैं.
उदाहरण के लिए, यह वही थीम है जो एक वर्डप्रेस इंस्टॉलेशन (WordPress Installation) के ठीक बाद डिफ़ॉल्ट रूप से दिखती है:
a) एक थीम चुनें जो आपको पसंद हो
जैसा कि मैंने उल्लेख किया है, वर्डप्रेस थीम आउट-द-बॉक्स डिज़ाइन पैकेज हैं जो आपकी वेबसाइट के दिखने के तरीके को परिभाषित करते हैं. आप उन्हें जल्दी से इनस्टॉल कर सकते हैं और फिर भविष्य में जरूरत पड़ने पर उन्हें बदल सकते हैं.

यहां महत्वपूर्ण यह है कि थीम आपकी साइट के कंटेंट को को नहीं बदलती बल्कि केवल प्रस्तुति को बदल देती है.
वहाँ वर्डप्रेस विषयों की एक बड़ी बहुतायत है. बस WordPress.org पर आधिकारिक निर्देशिका को देखते हुए, वहां सैकड़ों थीम हैं.
इन्टरनेट पर कई थर्ड पार्टी साइट हैं जन्हा पर बहुत अधिक फ्री थीम (Free Theme) हैं और सशुल्क (paid) थीम बहुतायत में उपलब्ध है जो थीम स्टोर (जैसे ThemeForest) द्वारा वितरित की जाती हैं.
भले ही वहाँ असंख्य सशुल्क थीम हैं, अधिकांश उपयोगकर्ताओं के लिए, मुफ्त थीम शुरू करने के लिए एक बढ़िया विकल्प हैं. कुछ बेहतरीन मुफ्त थीम (free theme) के बारे में आश्चर्यजनक बात यह है कि वे बदले में कुछ भी मांगे बिना आपकी साईट पर बहुत से प्रभावशाली विशेषताएं लाती हैं.
तो, ऐसी थीम कैसे चुनें जो आपके लिए सही हो? यदि आप इसे और अधिक गहराई से देखना चाहते हैं तो यहां कुछ युक्तियां दी गई हैं. आम तौर पर, हालांकि, आपको इस पर बहुत अधिक समय खर्च करने की आवश्यकता नहीं है और इसके बजाय एक सरल मार्ग पर जाना है.
यहां कई उद्देश्यों के लिए थीम का संग्रह है, जो व्यावसायिक वेबसाइटों से शुरू होकर ब्लॉग, यात्रा, भोजन, व्यक्तिगत साइटों और बहुत कुछ है. आप इनमें से किसी एक थीम का इस्तेमाल कर सकते हैं. प्रक्रिया समान है.
b) अपनी थीम इनस्टॉल करें (Theme Installation)
यदि आपके द्वारा चुनी गई थीम WordPress.org पर आधिकारिक निर्देशिका में उपलब्ध है तो इसे इनस्टॉल करने के लिए आपको केवल थीम का नाम चाहिए.
यहां बताया गया है कि थीम इंस्टॉलेशन कैसे किया जाता है:
अपने WordPress डैशबोर्ड से Appearance → Themes पर जाएं और फिर “Add New” पर क्लिक करें.
Step 8: वर्डप्रेस वेबसाइट को ऑप्टिमाइज़ करें (Optimization of WordPress Blog)
इस वर्डप्रेस ट्यूटोरियल (WordPress Tutorial) में हमने सीखा कि अपनी वेबसाइट बनाने व मैनेज करने के लिए वर्डप्रेस को कैसे इंस्टॉल किया जाता है. जैसे.जैसे आपकी वर्डप्रेस साइट बढ़ती है. वैसे.वैसे टेक्स्ट, इमेज, कोड और अन्य मीडिया फाइलों की साइड भी बढ़ती जाती है.
एक बड़ी वेबसाइट का मतलब है कि इसे लोड होने में अधिक समय लगेगा. वर्डप्रेस में स्लो रिस्पॉन्स टाइम से बचने के लिए आपको ऑप्टिमाइज़ेशन में भी कुछ समय लगता है.
वर्डप्रेस के बारे में सबसे अच्छी बात यह है कि प्लगइन्स और उपलब्ध अन्य टूल्स की संख्या के कारण इसे ऑप्टिमाइज़ करना वास्तव में आसान है.
आप अपनी वर्डप्रेस साइट को बिना किसी कोडिंग के भी तेज़ बना सकते हैं. इसमें कुछ वर्डप्रेस ऑप्टिमाइज़ेशन टेक्नीक को शामिल करेंगे जो आपकी वेबसाइट को बेहतर बनाएगा.
Step 8.1- वर्डप्रेस कैशिंग प्लगइन्स का उपयोग करना
अपनी वर्डप्रेस साइट को ऑप्टिमाइज़ करने का पहला कदम एक वर्डप्रेस caching प्लगइन install करना है. cache एक अस्थायी डेटा स्टोरेज है. ज्यादातर मामलों में एक्टिव डेटा को कैश किया जाता है. ताकि लोडिंग में कम टाइम लगता है.
उदाहरण के लिए. जब आप अधिक बार देखी जाने वाली साइट पर जाते है तो आपको एक ब्राउज़र में साइट की स्थिर सामग्री का एक हिस्सा उसके कैचे में दिखाई देगा.
Step 8.2 WordPress image optimization
Image optimization एक और जरूरी काम है, जिसे आपकी वर्डप्रेस साइट को फास्ट बनाने के लिए किया जाता है. आम तौर पर दो वजह से इमेंज स्लो अपलोड होती है.
बहुत बड़ी इमेंज का यूज करना. उदाहरण के लिए आप 500*500 डायमेंशन पिक्चर अपलोड करते है तो आपकी साइट पर उसका साइज 100*100 हो जाता है. इसलिए विजिटर के ब्राउजर को पहले बडी फ़ाइल डाउनलोड करनी होगी. उसे छोटा करना होगा और उसके बाद ही उसे डिसप्ले करना होगा.
वैसे सही होगा की आप 100*100 डायमेंशन वाली इमेज ही अपलोड करें ताकि इमेज को छोटा करने के लिए ज्यादा काम न करना पडे. पिक्चर भी इस तरह से कम समय लेगी.
पिक्चर पूरी तरह से compressed नहीं हैं. आप अपनी पिक्चर को ठीक से compressed करके बहुत सी जगह और बैंडविड्थ बचा सकते हैं. वर्डप्रेस में एक WP Smush प्लगइन है जो आपकी मदद कर सकता है.
आपकी वर्डप्रेस साइट में जितनी अधिक इमेज होंगी, यह उतना ही अधिक फायदेमंद होगा.
Step 8.3- Content Delivery Network का उपयोग करना
एक Content Delivery Network (CDN for short) को लागू करने से दुनिया भर के कई डेटा केंद्रों में सामग्री को caching करके वर्डप्रेस को गति मिलेगी.
एक विज़िटर द्वारा आपकी साइट में enter करने के बाद, सामग्री को उपलब्ध nearest डेटासेंटर द्वारा वितरित किया जाएगा.
सीडीएन वर्डप्रेस caching प्लगइन्स के साथ भी बढ़िया काम करते हैं और आपको शुरू करने के लिए free solutions हैं. उदाहरण के लिए, CloudFlare की एक मुफ्त योजना है जो आपकी साइट को DDoS हमलों से बचाते हुए CDN के दोनों लाभ प्रदान करती है.
वर्डप्रेस पर इसे कैसे लागू किया जाए, इस पर step by step निर्देशों के लिए आप इस WP ट्यूटोरियल की जांच कर सकते हैं.
Step 8.4 – Enabling Lazy Loading
आमतौर पर जब कोई वेब पेज खोला जाता है तो सारा कंटेंट तुरंत लोड हो जाता है, जिसे immediate loading कहते हैं. वैकल्पिक रूप से, हम इमेज का लोड होने में देरी कर सकते हैं , जब तक कि उनकी आवश्यकता न हो, जिसे lazy loading कहा जाता है.
इमेजेस को केवल तभी प्रदर्शित करना है जब वे visitor के दृष्टिकोण से या स्क्रीन पर दिखाई दे रहे हों.
इस तकनीक का लाभ उठाने के लिए आपको बस इतना करना है कि Lazy लोड या Rocket Lazy Load जैसे प्लगइन को install और enable करना है.
Step 9: वर्डप्रेस को सुरक्षित रखना (Securing WordPress Website)
लास्ट लेकिन कम से कम, एक successful वर्डप्रेस साइट के लिए, आपको इसकी सुरक्षा को मजबूत करना होगा. जिस तरह वर्डप्रेस वर्ल्ड का सबसे पॉपुलर सीएमएस है, उसी तरह यह सबसे ज्यादा हैक भी होता है.
हालांकि, कुछ चीजें हैं जो आप अपनी साइट को हैकिंग और अन्य malicious एक्टिविटी से बचाने के लिए कर सकते हैं.
Step 9.1 – WordPress को Update रखना
एक सुरक्षित वेबसाइट रहने के लिए सबसे महत्वपूर्ण चीजों में से एक है वर्डप्रेस, थीम और प्लगइन्स के को हमेशा अपडेट रखना.
अधिकांश अपडेट में security fixes, vulnerability fixes शामिल होते हैं.
डिफ़ॉल्ट रूप से वर्डप्रेस का नया वर्शन जारी होने पर वो आटोमेटिक अपडेट हो जाता है, हालांकि, यह हमेशा काम नहीं कर सकता है या यह कुछ hosts पर यह सुविधा disabled हो सकती है.
सामान्यतौर जब वर्डप्रेस का एक नया वर्शन आता है, तो आपके डैशबोर्ड पर एक नोटिफिकेशन दिखाई जाएगी. आप Dashboard > Update सैक्शन के माध्यम से अपनी थीम और प्लगइन्स को भी अपडेट कर सकते हैं.
Step 9.2 – Unique Username और Password का उपयोग करना
admin सभी वर्डप्रेस इंस्टॉलेशन में डिफ़ॉल्ट रूप से सेट किया गया यूजरनेम है. इसे बदलने की बहुत ज्यादा अनुशंसा की जाती है, क्योंकि यह आपके लॉगिन क्रेडेंशियल में सिक्योरिटी की एक्स्ट्रा लेयर जोड़ता है.
ऐसी स्थिति के बारे में सोचें जहां कोई आपका पासवर्ड जानता हो, हालांकि, वे यूजरनेम से अवेयर नहीं हैं.
इसका मतलब यह है कि वह व्यक्ति कभी भी आपके डैशबोर्ड तक नहीं पहुंच पाएगा क्योंकि वे यूजर का नाम नहीं जानता. यूज़र नेम की वैल्यू को एडमिन के रूप में छोड़ने से हैकर का काम आसान हो सकता है, इसलिए इसे हमेशा बदलते रहना चाहिए.
पासवर्ड सेट करते टाइम नंबर, कैपिटल लेटर्स और स्पेशल सिम्बल्स को ऐड करना चाहिए. यदि आपको सभी पासवर्ड को ट्रैक रखने में दिक्कत आ रही है, तो आप lastpass जैसे टूल का उपयोग करके उन्हें स्टोर कर सकते हैं.
यह आपको पासवर्ड की परेशानी को ख़त्म कर अलग-अलग पासवर्ड याद रखने में हेल्प करेगा.
Step 9.3 – वर्डप्रेस का बैकअप लेना (Backup of WordPress Blog)
बैकअप बनाना किसी भी वेबसाइट के लिए इम्पोर्टेन्ट टेस्ट होता है. यह न केवल आपकी सिक्योरिटी को बढ़ाएगा, बल्कि आपको unexpected errors या problems से भी अपनी साइट को रिस्टोर करने का एक हेल्प करेगा.
इसके लिए आप मैन्युअल रूप से बैकअप कर सकते हैं या automation का उपयोग कर सकते हैं. मैन्युअल प्रोसेस में वर्डप्रेस साइट की फाइलों और MySQL डेटाबेस को डाउनलोड करना है.
यदि आप बहुत सी नई पोस्ट करते हैं, चेंज करते हैं, या कई अलग-अलग वेबसाइटों को मैनेज करते हैं, तो हर बार मैन्युअल रूप से सब कुछ डाउनलोड करने में परेशानी हो सकती है.
इसके अलावा ज्यादातर होस्टिंग प्रोवाइडर्स ऑटोमेशन अकाउंट बैकअप प्रोवाइड करते हैं. एक एक्स्ट्रा सिक्योरिटीज के लिए, मंथली, वीकली या डेली बैकअप को चालू करने के लिए वर्डप्रेस प्लगइन्स का उपयोग कर सकते हैं.
ये आपके टाइम बचाएंगे और बैकअप वर्डप्रेस फाइलों, डेटाबेस को ड्रॉपबॉक्स जैसे जगह पर स्टोर करने का ऑप्शन देंगे. आप इस तरह के प्लगइन्स का उपयोग कर सकते हैं:
UpdraftPlus एक प्लगइन है जिसमें वर्डप्रेस को रिमोट लोकेशन पर बैकअप करने और इसे restore करता है.
BackUpWordPress ऑटोमेशन के साथ एक लाइट-वेट बैकअप प्लगइन है. यह आपको कुछ फ़ोल्डरों को बाहर करने, Execution समय निर्धारित करने और कई different languages के लिए सपोर्ट करता है.
ये कुछ बेसिक स्टेप हैं जो आप वर्डप्रेस को हार्ड करने के लिए उठा सकते हैं. ज्यादा सेक्युरिटी के लिए आप हमारे गाइड को देख सकते हैं कि वर्डप्रेस को कैसे सिक्योर किया जाए.
निष्कर्ष
बस! आपने अभी आपने वर्डप्रेस पर वेबसाइट बनाना सीखा है.
यहां पर दी गयी प्रक्रिया के बारे में अच्छी बात यह है कि आप यह सब अपने आप से कर सकते हैं और आपको किसी से भी मदद नहीं लेना हैं. वर्डप्रेस प्लेटफार्म के साथ एक वेबसाइट बनाना सबसे कम खर्चीला समाधान है.

